Structure and presentation


Because web sites are viewed and shared on many different devices you can't just create a page that looks great on a desktop computer screen and expect it to also look great on your mobile device.
To make is possible for web sites to work across a range of devices, web pages use two separate tools, also called languages. The first tells your device what to display on screen and the second tells your device how to display it.
HTML and CSS
Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS) are two common tools used two create and present digital media. In the same way that English, MÄ ori and Sign language are the official languages of New Zealand that are used to create traditional media, HTML and CSS are two of the official languages of the Internet used to create web pages and many Apps.
As with any language, digital or not, they change over time and have "official" versions. The current official HTML version is 5 and CSS is 3.
HTML describes the structure and meaning of your media. It says, "this part is a heading" or "this part is a paragraph" or "this part is a navigation block". CSS is used for the presentation. It tells your device how to display the media and can tell different devices to display the same media differently.
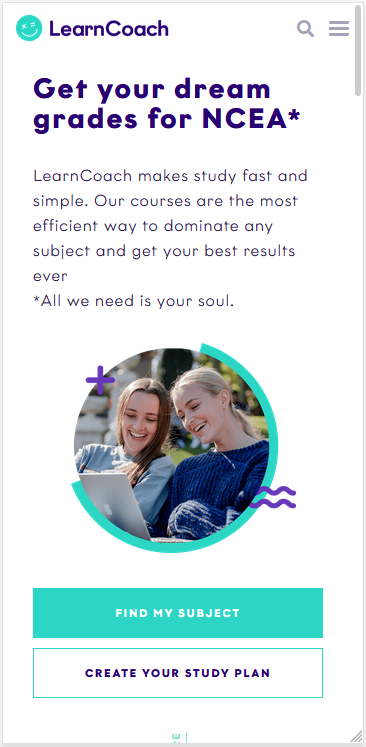
For example, take a look at the LearnCoach web site as it appears on a mobile devices and on a desktop web browser. The information is the same, but using CSS, the presentation is different.


© 2021 Hinerau Anderson.